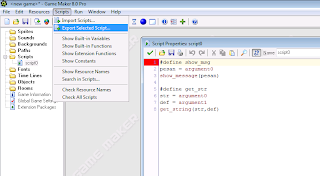
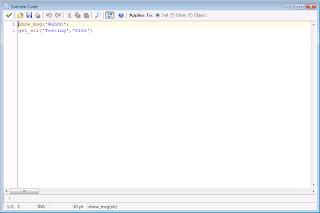
Langsung saja. Buatlah sebuah script (tekan Ctrl+Shift+C), lalu ketik kode ini:
show_message(argument0)
Sekarang kita akan mengenal fungsi dari argument. Argument dimulai dari argument0, argument1, argument2... dsb, dan biasanya argument hanya sampai pada argument11 atau argument12. Jadi, perlu kita ketahui, bahwa argument itu dimulai dari 0 bukan 1.
Apa kegunaan argument dan bagaimana cara kerjanya?
Argument tentu sangat berguna, dengan menggunakan script dan bantuan argument, kita tidak perlu menggunakan kode yang sangat panjang dan membingungkan. Cara kerjanya pun sangat mudah, kita hanya perlu membuat script, lalu memasukan script tsb dalam action pada event objek kita.
Untuk lebih jelasnya, mari kita lanjut lagi.
Beri nama sc_mess untuk script tadi, lalu klik centrang hijau untuk menutup jendela script editor. Sekarang buat sebuah objek, lalu buat event key press spasi, dan masukan kode ini:
sc_mess('Bla bla bla')
Sekarang buat sebuah event key press A, lalu masukan kode ini:
sc_mess(Kesalahan)
Sekarang masukan objek nya dalam room dan play.
Jika kita menekan spasi, maka akan keluar pesan yang bertulisakan "Bla bla bla", sesuai dengan argument yang kita isi.
Tapi jika kita menekan tombol A, maka akan terjadi error, itu disebabkan karena argument yang kita masukan salah. Seharusnya kita memasukan argument0 dalam bentuk string, karena kita menggunakan fungsi show_message(). Kecuali jika kita membuat sebuah variable yang bernilai string, maka argument dapat diterima. Sebagai contoh, ikuti langkah ini:
Buat create event, lalu isi kode ini:
pesan = "Tes tes 1 2 3"
Lalu pada event key press A tadi, ganti jadi ini:
sc_mess(pesan)
Lalu jalankan gamenya, dan tekan tombol A, maka akan keluar pesan "Tes tes 1 2 3", sesuai dengan variable yang kita buat.
Sekarang kita buat sebuah script lagi, dan isi dengan kode ini:
draw_text(argument0,argument1,argument2)
atau jika ingin letak x nya sudah ditentukan, bisa menghilangkan argument0 nya, jadi seperti ini
draw_text(100,argument0,argument1) //x = 100, y dan text nya belum ditentukan. Bisa juga y nya yang kita tentukan, dan bisa juga teksnya, semuanya terserah sesuai dengan keinginan kita.
//ingat ! argument selalu dimulai dari 0, bukan 1
atau jika kita mau menggunakan variable untuk argumentnya, kita bisa membuatnya seperti ini:
xx = argument0
yy = argument1
teks = argument2
draw_text(xx,yy,teks)
//untuk ini, argumentnya boleh tidak urut, tapi biasakanlah untuk teratur, agar tidak bingung sendiri
Kita ambil kode yang pertama, yaitu draw_text(argument0,argument1,argument2)
Beri nama sc_draw, dan klik centrang hijau.
Lalu, pada objek tadi, buat draw event, dan masukan kode ini:
sc_draw(10,20,'Draw text')
Dan klik play, maka kita akan melihat tulisan "Draw text" pada koordinat x = 10, y = 20.
Sekarang coba kita masukan kode ini pada create event:
xx = room_width/2
yy = room_height/2
text = "testing testing tung"
Dan kita ubah kode pada event draw tadi, menjadi:
draw_set_halign(fa_center) //horizontal align nya di tengah / center
draw_set_valign(fa_center) //vertikal align nya di tengah / center
sc_draw(xx,yy,text)
Lalu klik play. Sekarang kira melihat tulisan "testing testing tung" pada tengah-tengah room, itu disebabkan kita menggunkan fungsi room_width/2, artinya lebar ruang dibagi 2, dan room_height/2 yang berarti tinggi ruang dibagi 2.
Dari contoh-contoh diatas, dapat kita ambil kesimpulan:
1. Script dapat digunakan lebih dari 1x dan dapat digunakan oleh semua objek. Dan tentunya script yang digunakan untuk action tidak lebih panjang dari kode fungsi aslinya.
2. Argument pada script bisa menggunakan variable, dan argumentnya dapat kita tentukan sendiri.
3. Maksimal argument yang digunakan sesuai dengan argument pada fungsi yang kita gunakan sendiri.
Baiklah, pembahasan kita tentang script telah selesai, semoga teman-teman mengerti dan paham mengenai script :D







 Lalu ubah lagi
Lalu ubah lagi